The X-flowchart is a visual model of a software application. It stays up-to-date with the application throughout the life of the software, thanks to the Xsemble process. Being visual, it can be used to quickly understand the working of the software and make any changes as relevant.
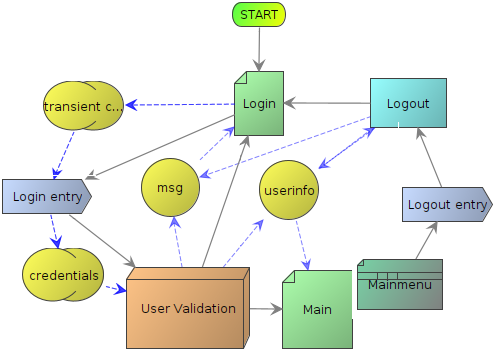
Shown below is an annotated X-flowchart of a demo application that is shipped with Xsemble. It is straightforward to read a flowchart once you understand what different node types and arrow types mean.

Impact of Technology
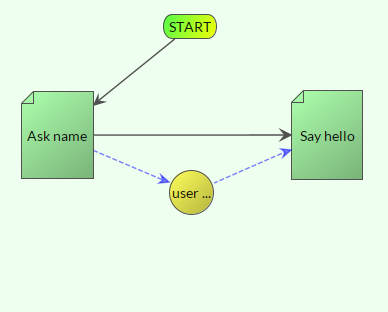
Shown below are two different X-flowcharts for one of the simplest applications, the Hello application. When run, the Hello application asks the user’s name, and says hello in the next page with that name.
Hello Web Application

Hello Desktop Application

The X-flowcharts are different because of the difference in technologies. In a web application, there are two architectural layers (browser and server) and it needs an entry point node to receive HTTP call to server layer from outside. On the other hand, in a desktop application there is a single layer, and so an entry point is not needed. The data (user name) is directly passed from the Page node to the Method node.
Another example of technology impact would be the use of microservices. Microservices are also considered as distinct server-side layers. When a microservice is called from anywhere outside it — be it from another microservice — you need an entry point node to receive the call.
Aside, it would be interesting to share that the Method node corresponds to exactly the same component, which means that there is a code reuse even between the seemingly different platforms.
Dealing with Complexity
As the application grows in functionality, the X-flowchart can become complex and cluttered. As an example, here is the X-flowchart of an application which grew in size and complexity.
Although it is visual and much better than having to handle source code for such a large application, the complexity cannot be missed.
To solve this problem, Xsemble sports a project-subproject functionality. A project (X-flowchart) can contain one or more subproject nodes that represent other X-flowcharts. They may in turn contain further subproject nodes. Subproject nodes are conduits through which control and data are passed from the parent project to the child project and back.
In the following illustration (Demo2, included with Xsemble distribution), the node “User Validation” is a subproject node.